Without JavaScript, your page is nothing more than a boring, lifeless static document. With the JavaScript editor, you can create user interfaces that react to the user actions, bringing movement and interaction, which creates a richer user experience. Thus, we can consider JavaScript to be the soul of a website.
If JavaScript is so important, you should give some thought to the tools you pick when working with it. While there’s nothing preventing you from working only on Notepad, you can certainly improve your experience and see your productivity skyrocket by adopting a proper JavaScript editor.

This post is here to help you. We’ll walk you through our list of seven JavaScript editors. For each item, we’ll give a brief description and talk about its advantages and disadvantages. At the end, we’ll pick a winner.
JavaScript editor vs. IDE: What’s the difference?
Before we look at the editors, though, let’s take a step back and talk about how editors differ from a similar tool: IDEs.
What’s an editor?
Let’s start with editors. Text editors are exactly what their name suggest: programs that allow you to create and edit plain-text files. That’s it. An editor, in the classical sense, isn’t necessarily a programming tool; you could it to edit text files for any purpose. One of such purposes is, of course, writing code.
IDEs defined
IDE stands for Integrated Development Environment. An IDE is essentially an editor plus a bunch of useful stuff for programmers.” Thus, unlike a bare bones text editor, an IDE is a specialized tool for developing software.
Expand Your Test Coverage
What is the bunch of stuff that comes with an IDE? That may vary, but some typical inclusions are:
- A debugger, compiler and source code analyzer
- Syntax highlighting
- Functionality for scaffolding projects from pre-defined templates
- Integration with the compiler and build tools
- Advanced auto-complete features
- Wizards/assistants to manage database connections
- Functionality for GUI development / Rapid Application Development
- Integration with the terminal and version control tools
- Features for managing and running automated tests, especially unit testing
- Advanced find/replace features and even refactoring
The list above isn’t exhaustive, though. For instance, the premium versions of some popular IDEs count with performance profilers and advanced tooling for testing and architecture.
Editors vs IDEs: Bridging the gap
Here’s the catch, though. The gap between editors and full-fledged IDEs, which was once wide, is getting narrower with each passing year. The lines between the two tools aren’t as clearly defined as they used to be.
Sure, programmers have been using editors to code—and amplifying their capacities through the use of plugins—for decades. See Vim and Emacs.
Modern editors are taking things to a different matter. For instance, Visual Studio Code is generally considered a text editor, but many would argue that it can be considered an IDE, due to its many integrations. A quick rule of thumb is that IDEs are typically targeted at a unique language or framework, while editors can be used to edit any kind of text file, programming related or not.
A quick rule of thumb is that IDEs are typically targeted at a unique language or framework, while editors can be used to edit any kind of text file, programming-related or not.
However, I’m sure you could find plenty of exceptions to this rule. At the end of the day, it’s not that important the classification you give to a certain tool, as long as you understand its strengths, weaknesses and can make an informed decision.
Before we dive into discussing the 7 best JavaScript editors, let’s understand the difference between online and offline JavaScript editors.
Online vs. offline JavaScript editors
On one hand, we have online editors like JSFiddle, CodePen, and StackBlitz that run completely on your browser. If you are into testing small code snippets, quick prototyping, and real-time collaboration without the headache of installation, they are perfect. These tools often show live previews and are perfect if your goal is to share or learn code.
On the other hand, online editors like WebStorm, VS Code, or Sublime Text are installed on your system. They offer deeper integration with terminals, version control, local file system, and frameworks support. They are meant for large projects and support customizable plugins and robust debugging tools.
Which one to choose? Well, it depends on your workflow – whether your priority is power and full control or simplicity.
In the next section, we will focus specifically on offline IDEs since they are best suited for full-scale JavaScript development.
7 Best JavaScript editor choices
When you get used to a code editor, it’s really difficult to switch later down the road. After all, how many times will you keep learning shortcuts for optimizing development? So, it’s better to allocate some time upfront to choose from the best JavaScript (JS) editors. Let’s take a look.
1. Zed
Zed is a lightning-fast code editor that is built in Rust. It aims to provide the speed of a native editor along with modern UI principles. Designed by the original creators of Atom (discontinued by GitHub in 2022), Zed focuses on collaboration, performance, and minimalism. Developers who crave speed without compromising on features prefer Zed. It also offers collaborative editing, native AI coding assistance, as well as rich out-of-the-box Git integration.

The interface of Zed is minimal yet elegant, with built-in support for JavaScript, TypeScript, and other web development languages. The fact that makes it unique among development teams is that this IDE is optimized for remote workflows and also includes real-time editing with teammates (like a multiplayer game).
Pros
Modern UI with collaborative editing and AI.
For performance and safety, it is built with Rust.
Lightweight and superfast.
Cons
As of now, it is only available for Linux and macOS.
The IDE is still evolving. Lacks some support for plugin compared to other editors.
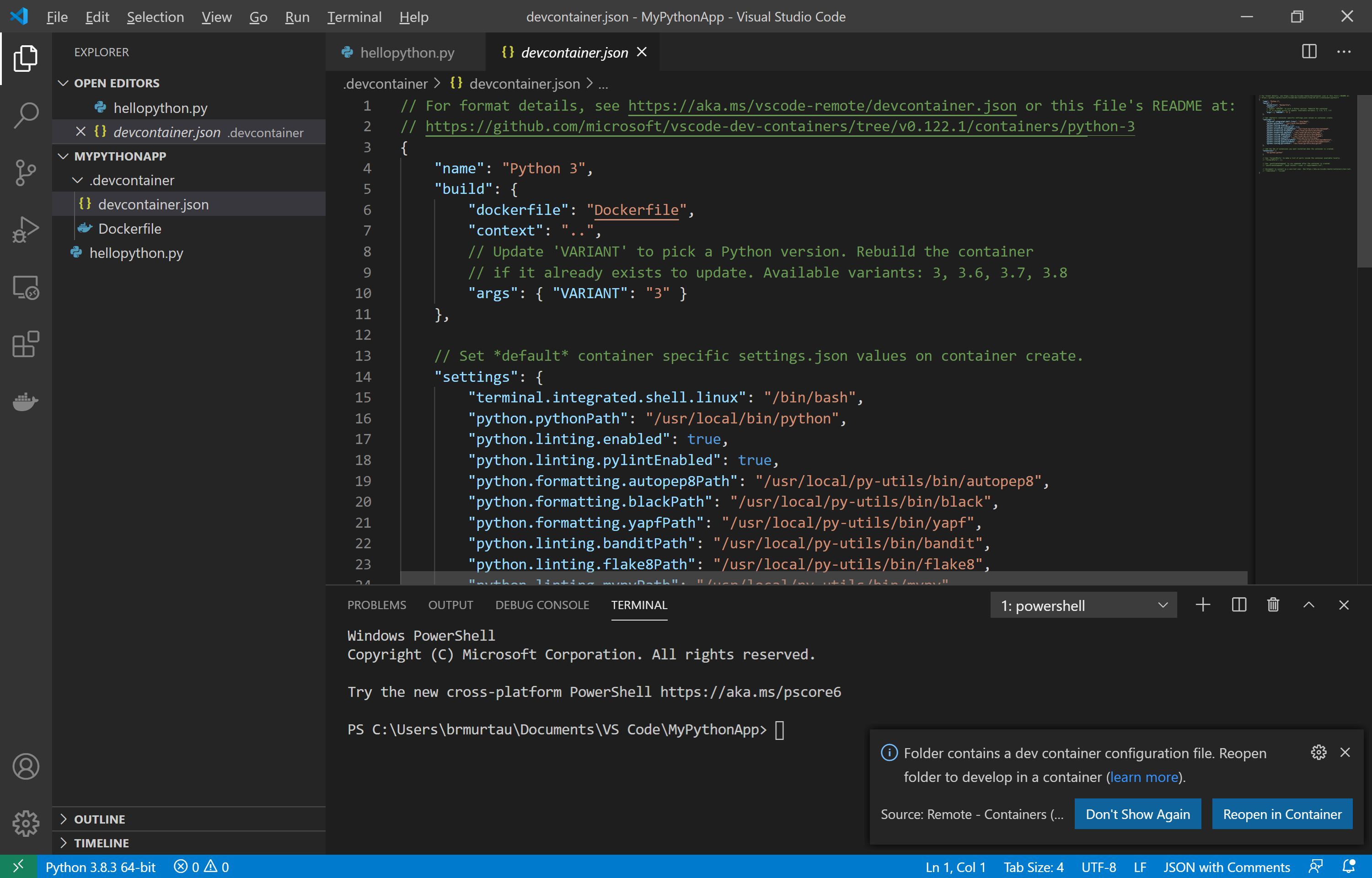
2. Visual studio code
If we were to talk about the best integrated development environments (IDEs) for JS development, Visual Studio (VS) Code is the first thing that comes to mind for many. This open-source editor is available for Linux, Windows, and macOS. IntelliSense support enables automatic completions while the user is coding in HTML, CSS, JS, or PHP. Moreover, code refactoring is another feature that this editor flaunts. On top of that, the editor generates both native and managed code. As for JS, this code editor gives built-in support. Some other features include TypeScript, Node.js, and JavaScript debugging tools.
Also, VS Code has a peek feature. This feature allows you to expand a function in-line and take a look at the code instead of directly navigating in the line where the function is defined. Task Runner is another great feature VS Code offers. It enables the use of Gulp, Grunt, or MSBuild for tasks related to setup.

The built-in Git support allows you to run commands like publish, commit, push, pull, and rebase. Apart from that, you can customize and extend Visual Studio Code with additional features and plugins.
Pros
- Low memory consumption
- Console integration
- Task management
- Marketplace with a huge offering of extensions to extend functionality
- Integration with WSL (Windows Subsystem for Linux)
Cons
- Sometimes laggy
- Lacks support for some popular programming languages
- Poor source control
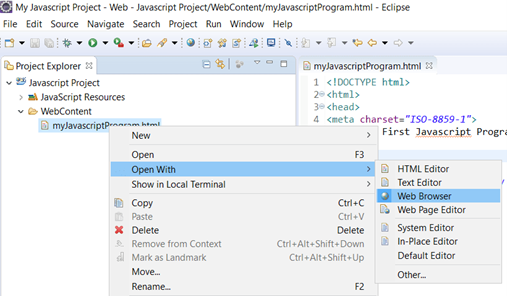
3. Eclipse
One of the biggest Java IDEs is Eclipse. But full-stack developers often use Eclipse for JavaScript coding. However, for JS, you need to install some specific plugins. Of course, the extensible plugin system makes usage handy. An integrated development environment ensures optimum performance. In addition to performance, developers can be assured of stability and robustness. You can also automate and reproduce identical workspaces when you set up the Oomph Project.

The accurate performance of JavaScript Development Tools is the highlight of Eclipse. A brand-new Docker UI helps to build Docker images as well as containers with the Docker CLI. Almost all packages support Git integration. Another striking feature is automated error reporting. With this feature, the IDE can send the bugs found in the IDE to eclipse.org.
Pros
- Powerful project management
- Advanced debugging
- Good auto-complete
Cons
- Most changes require a reboot to take effect
- Complex for beginners
- Poor customer support
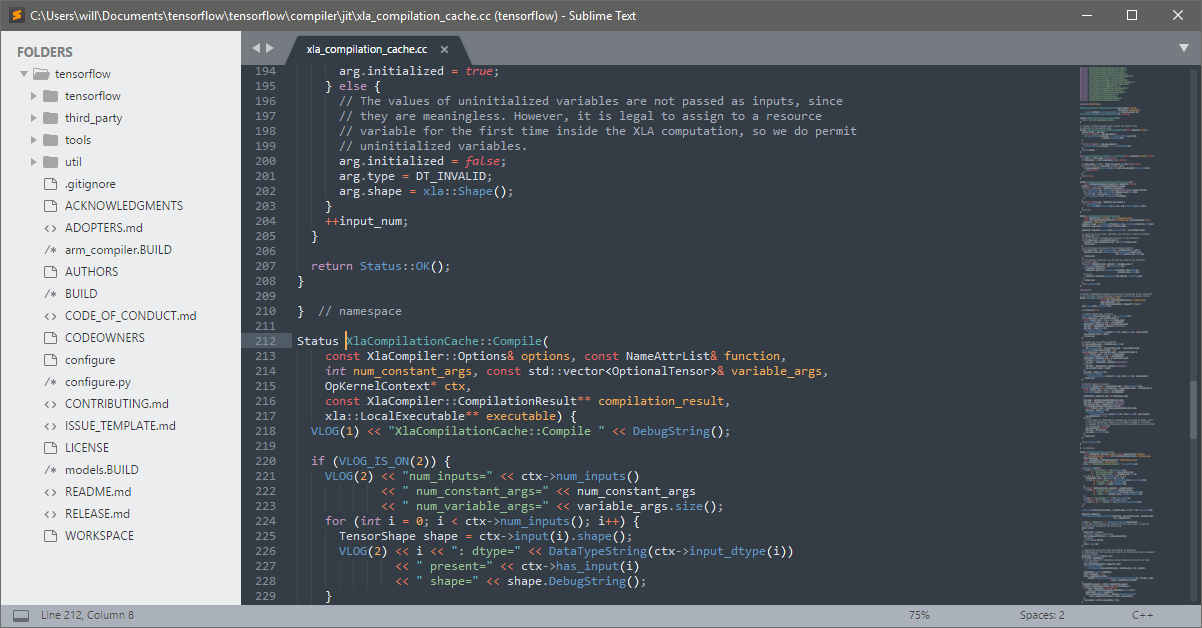
4. Sublime text
Sublime Text is another open-source JS editor. It’s cross-platform, which offers a lot of room for customizing. The interface is free of any clutter. So that makes the editor user-friendly. Some of its great features include an impressive speed boost and improved pane management. Go to Symbol and Go to Definition are some other features. You can also download packages such as SideBar Enhancements for copy, paste, move, and rename.
Setting up everything can take some time initially. But once you have it up, Sublime Text is sure to provide a smooth experience. Also, if you’re thinking of trying out Sublime Text, here are some plugins you must install: DocBlockr, SideBar Enhancements, JsFormat, and SublimeLinter.

The best part is that you can try all the features you want free of cost. This JS editor also offers a trial version so that developers can have an insight into how it works. Once the trial period is over, for accessing the complete features, you pay $80 for three years of usage.
Pros
- Distraction-free editing mode
- Easy to work with multiple projects
- Automation support
Cons
- Poor library stack
- Poor debugging
- Lack of default printing
5. WebStorm
Developed by JetBrains, WebStorm is an IDE that is specifically designed for modern web application development. Unlike lightweight editors, WebStorm offers deep framework support (Angular, Vue, React, etc), advanced refactoring, and powerful debugging tools. For professionals working on enterprise or large-scale projects, this IDE is perfect.

WebStorm also includes version control integrations, intelligent code analysis, a built-in terminal, and seamlessly supports backend or frontend JS stacks. Although it is a commercial product, the price is worth for teams and serious developers.
Pros
Excellent debugging tools
Powerful code analysis and refactoring.
Deeply integrates with frameworks.
Cons
Paid after a free trial.
Heavier on system resources.
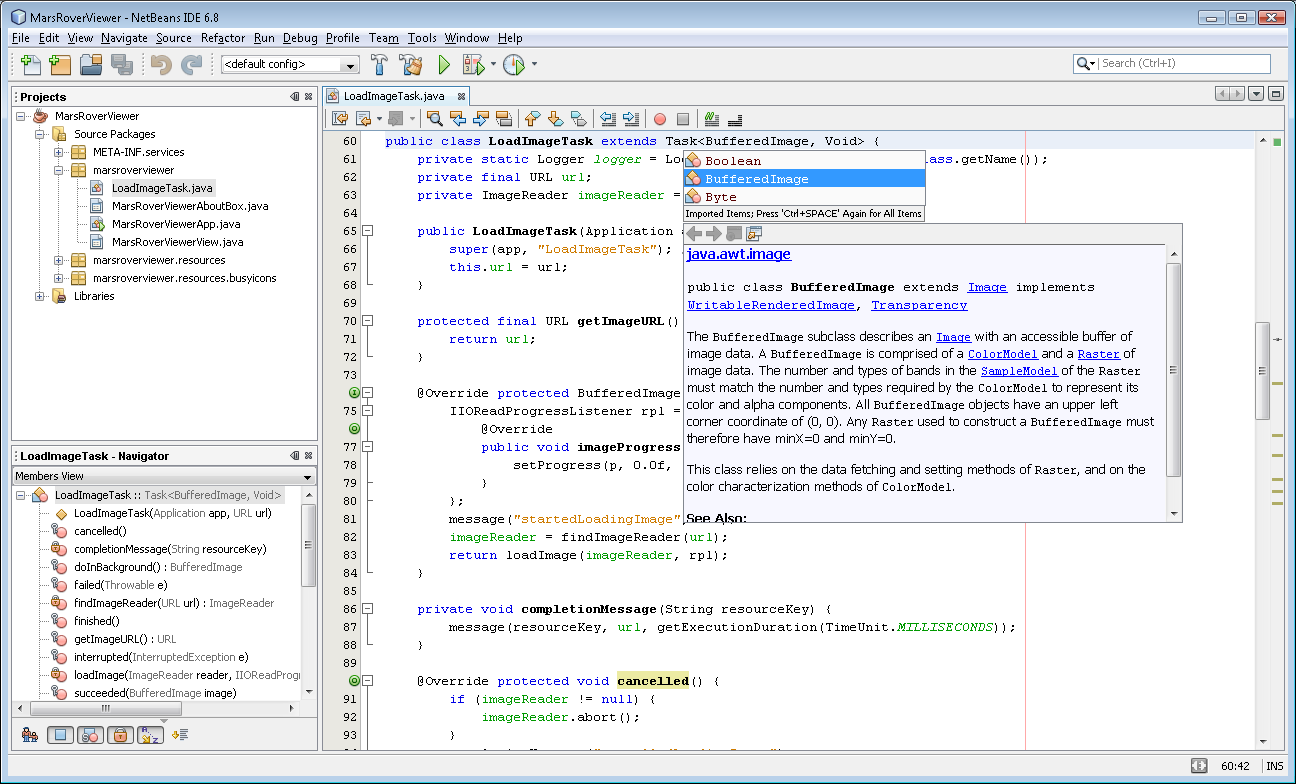
6. NetBeans
NetBeans is a multiplatform IDE that uses modules for JavaScript app development. The best part is that the time gap between the installation of NetBeans and its use is less than with other editors. Some of NetBeans’s features are syntactic and semantic highlighting code, smart code completion, and Subversion. Others include Mercurial and built-in Git support.

Here’s another convenient feature for you! It’s super easy to modify the workspace of NetBeans. Apart from that, you can just drag tabs and reposition them in the app frame. And of course, as we all know, every developer has a different development style. In NetBeans, you can customize the toolbar buttons according to your method and convenience. And do you know another handy feature? Users can create keyboard shortcuts of their own!
Pros
- Powerful for automation
- Impressive refactoring
- Good service management
Cons
- Consumes more system resource
- Poor integration support
- Irritating pop-ups
7. Vim
We couldn’t part ways without at least mentioning the venerable Vim.
Vim stands for VI Improved and, as its name suggests, it’s the improved version of an earlier free text editor called vi, originally developed for the Unix system.
Though usually associated with Linux and the Unix world as a whole, vim is currently cross-platform and can be used even on Windows.
Vim is certainly the most spartan of all the editors featured on our list. Though using a graphical interface with vim is possible, it’s usually a text-based editor. This editor offers a somewhat steep learning curve. But after you pass that initial hurdle and become proficient with it, vim can make you achieve high levels of productivity, specially when you consider its large ecosystem of plugins.
Pros
- Lightweight and performant
- Cross-platform
- Very customizable
- Ecosystem of plugins to extend functionality
Cons
- Steep learning curve
Time to choose the best JavaScript editor
In the previous section, we discussed the seven best JavaScript editors. Now comes the hard part—choosing the best one. This is just like choosing the best operating system. A Windows user will obviously say that Windows is best and won’t go for any other system. On the other hand, Linux or Mac users will find Linux or Mac much better than any other operating system.
When it comes to JavaScript editors you have to consider a few factors before choosing one:
Let’s discuss those.
- Flexibility
- Integration support
- Good project management
- Performance
- Advanced debugging
Before zeroing in on the right editor that fulfills your needs, let’s understand the core features which makes an editor effective.
Features to look for in a JavaScript editor
Choosing a JS editor is not all about which one is more popular. It’s about what supports your way of development. Key features that you must prioritize while choosing a JS editor are:
- Built in version control tools and Git support.
- Code navigation (e.g., find references or go to symbol).
- Real-time linting and error highlighting.
- Compatibility across multiple platforms.
- Intelligent auto-completion and syntax highlighting.
- Support for extensions and plugins.
- Integrated debugging tools and terminal.
- Live preview for UI work.
A good editor must feel like a partner – efficient, adaptable, and scalable to your requirements.
But when it comes to JS editors, depending on your needs, the fight for the best always comes down to two: Visual Studio Code and Sublime Text.
If you’re an experienced coder, you’ll find no better option than Sublime. In fact, all the features that VS Code offers have been there in Sublime for ages. The editor is fast and easy for organizing and searching through files and codes. Moreover, you can easily jump to any symbol or function with shortcuts. Without taking your hands off the keyboard, you can write codes and jump around files. But for novice coders, Sublime will take some time getting used to. Another disadvantage is that Sublime is only an editor. There’s no option to test your code.
If you’re new to coding, you’ll find the features of VS Code much more user-friendly. You can pick up the shortcuts and every other feature quite easily. Moreover, for Angular or Node developers, the inbuilt command line interface is very useful. VS Code also provides you the option of debugging your code if you have Node.js installed. Also, since VS Code is developed by Microsoft, you don’t have to worry about support. There are loads of documentation and video tutorials that explain all the features and usage guidelines. On the other hand, Sublime’s blogs, forums, and documentation are hard to find. Sublime is useful only if you know what you’re about to do.
Enhance your work environment’s efficiency with a JavaScript editor
Many technologies can be used to make a web site, but three are always present: HTML, CSS and JavaScript. Each of these technologies have a simple concern. HTML structures your page and gives it meaning. CSS makes it look great. JavaScript brings it to life.
CSS makes it look great. JavaScript brings it to life.
If you’re a developer, you’re likely looking forward to making your work environment pleasant and more efficient. In this case, a great JavaScript editor is the way to go. Personally speaking, we can’t always definitively judge and compare between text editors and decide that a certain one is the best. The opinion varies from user to user and by each user’s needs.

A good way to choose the best JavaScript editor among the top picks is to spend some time with each. This will help you explore the different features and ultimately find the right fit for your workflow.
Once you’ve chosen your editor, don’t stop there—make sure your JavaScript code is well-tested, too. Testim helps you create fast, reliable automated tests for web apps, including JavaScript-based projects.
Want to keep leveling up your development game? Here are some helpful reads on JavaScript and web development:
This post was written by Arnab Roy Chowdhury. Arnab is a UI developer by profession and a blogging enthusiast. He has strong expertise in the latest UI/UX trends, project methodologies, testing, and scripting.