Testim
Fast and flexible authoring of AI-powered end-to-end tests—built for scale.

Your dynamic application needs test automation that keeps pace. Testim’s fast authoring with code flexibility boosts coverage, AI-powered stability slashes maintenance, and TestOps helps scale your team and testing efficiently.
Speed and Stability
Fast authoring of AI-powered, painless tests

Grow Coverage
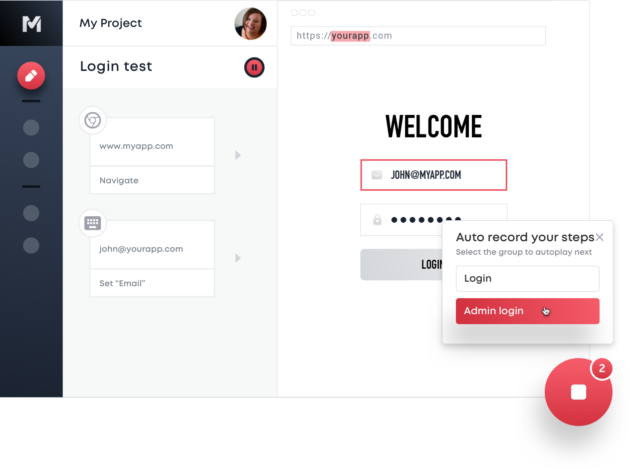
Create a stable test in minutes
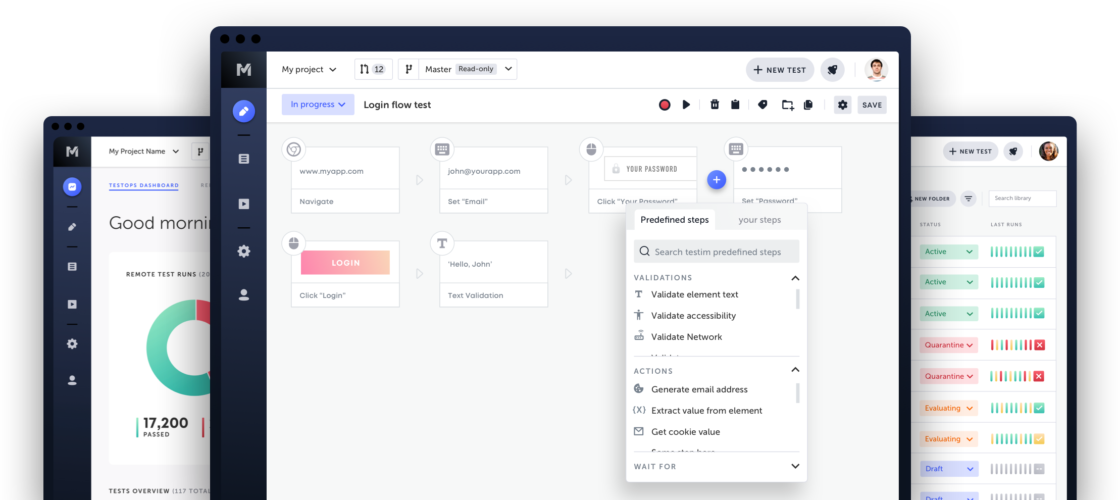
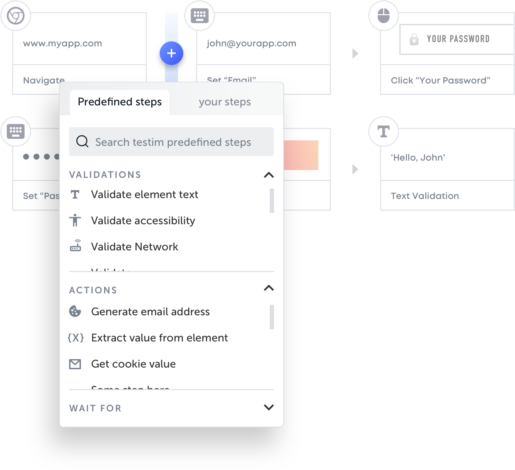
While recording user flows, Testim auto-complete recognizes repeated sequences and suggests reusable elements, leading to well-architected tests. Each recorded UI action generates a unique test step containing detailed information about the element and its parameters.

LOW CODE SIMPLICITY
Customize in the Visual Editor
Configure web or mobile tests in the editor without code to meet your project-specific needs. Add validations, loops, and conditions, parameterize your data, and optimize reuse.
FLEXIBILITY
Customize with code
Your app is dynamic and innovative, and your tests require the flexibility of code and the power of AI. We got you covered.


-

Insert custom code
Testim gives you the flexibility to run custom code inside or outside the browser to adapt your test to suit nearly any situation.
-

Generate using AI
With Testim Copilot, you have the ability to quickly generate code using a text description, gain understanding of existing JavaScript, and fix any issues to simplify debug.
-

Reuse code across tests
Like a coding method, you can save any custom code step or group and reuse them in other tests. It makes code accessible and lowers maintenance.
-

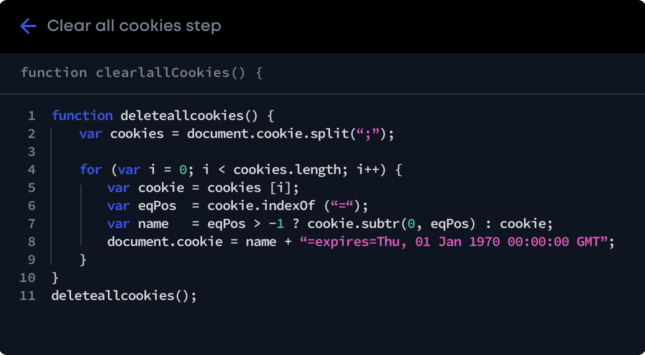
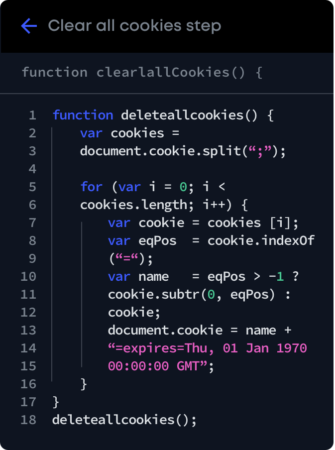
Real JS editor
Our built-in JavaScript editor uses Monaco open-source, the same editor used in VSCode, so you get fast, robust syntax checking and code completion.
SELF-HEALING TESTS
AI-powered stability
Our AI-powered Smart Locators evaluate hundreds of attributes and lock them in. The result is your most stable, low-maintenance test.
AI learning
Smart Locators compare confidence scores from current to prior runs. When elements change, the locators improve and match your app.
Control locators
Smart Locator properties are visible and adjustable. Increase the confidence requirement or alter the weighting of a specific attribute.
Optimize reuse
Automatically scan all tests, identify repeated sequences, deduplicate, and replace them with reusable groups to reduce maintenance.
DEBUG LESS
Root Cause Analysis
Anyone can diagnose any test quickly with the right tools and information.

DIAGNOSE
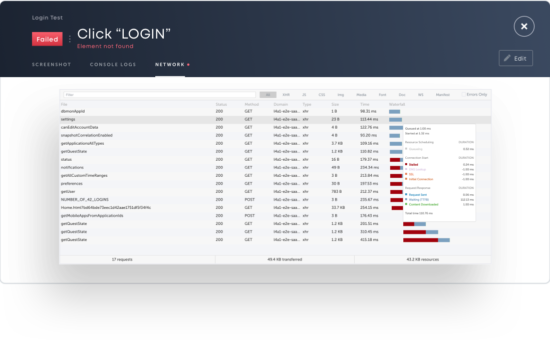
Deep-dive into logs
Automatically capture highlighted comparison screenshots, console, and network logs for each step to minimize troubleshooting time.

TARGET EFFORTS
Aggregated failures
Recurring failures are collated by type to help you address frequent problems first, reducing the time and effort spent debugging.
SET HIGH STANDARDS
Scale efficiently
with TestOps
Agile projects comprise members with different quality roles. Grow your project, tests, and contributors as you move to continuous testing.

PRIORITIZE
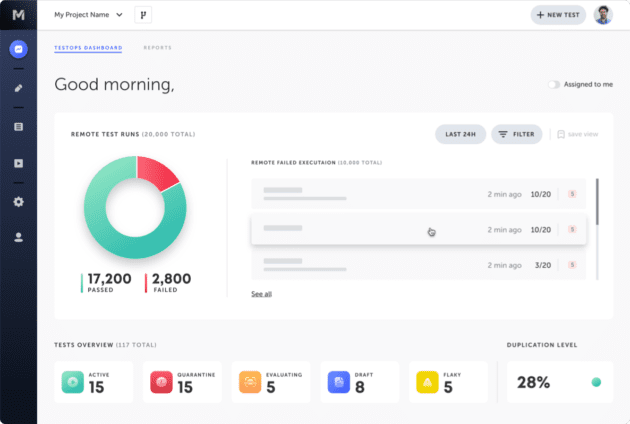
Identify, fix, and improve
Beyond a simple pass or fail, the TestOps Dashboard reveals deeper visibility into your project’s quality, team’s activities, change requests, and open issues.

Control
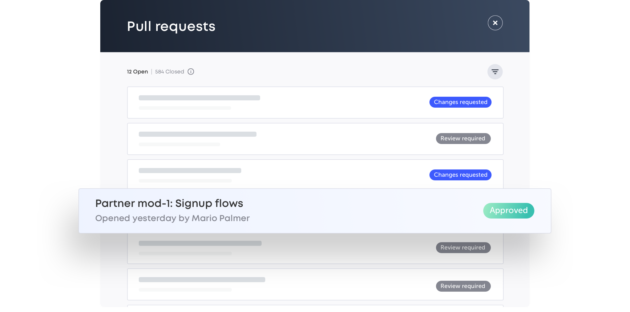
Standardize change processes
Ensure your agile team follows Git-like best practices for test changes, using branching (with diffs), read-only master, and pull requests with required reviewers.

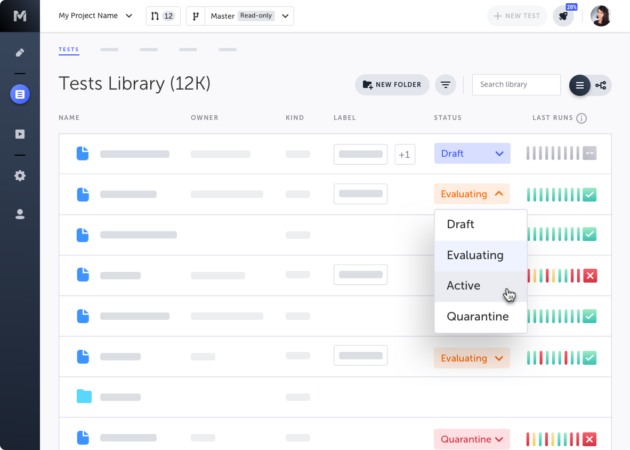
Manage
Build trust in tests
Organize tests and reusable steps for easy access. Assign test owners to manage workload. Build trust by using test status to establish test reliability and CI readiness.

Insights
Data-driven improvements
Measure team and test suite performance and track progress over time. Identify troublesome tests or trend recurring failure types to target process improvements.
Run your tests
Run your cross-browser tests where you want them, on our grid or any Selenium compatible grid. Run in Turbo mode to get fast feedback on a code commit and fix bugs earlier.

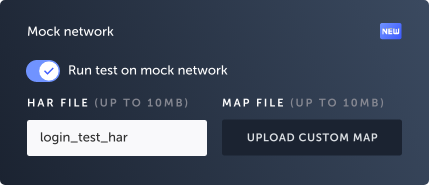
Network mocking
Test your app or function without dependent services. Auto-generate network HAR files and use them to simulate network responses.

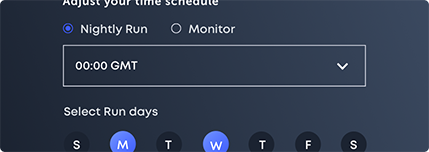
Test run versatility
Trigger tests on demand, a schedule, or as part of your CI actions.
Choose your flow.
Testim seamlessly integrates into your environment so you can do your best work and stay in your flow.
CI Tools
-
 Jenkins
Jenkins
-
 Circleci
Circleci
-
 TeamCity
TeamCity
-
 Travis CI
Travis CI
-
 GitLab
GitLab
IDE
-
 Visual Studio
Visual Studio
-
Jetbrains
Visual validation & TMS
-
 Applitools
Applitools
-
 TestRail
TestRail
Grid providers
-
 Browserstack
Browserstack
-
 SauceLabs
SauceLabs
VCS
-
 GitHub
GitHub
-
Bitbucket
Collaboration tools
-
 Trello
Trello
-
 Jira
Jira
-
 GitHub issues
GitHub issues
-
 Slack
Slack
-
 Email
Email