Cross browser testing in Selenium: A complete guide

Introduction to cross-browser testing
When it comes to an application, there are two kinds of user activity: the kind you can control and the kind you can’t. Irrespective of these actions, you need to build your application to work for all valid cases.
The users’ choice of browsers is something that’s out of your control. You have to make sure that your application works perfectly on all browsers; otherwise, you might lose business. And cross-browser testing is a way to identify issues in your application when accessed from different browsers.
This post will look at what Selenium is and why using Selenium is beneficial for cross-browser testing. Then we’ll look at some Python Selenium examples and see cross-browser testing with Selenium in action. But before that, let’s understand why we need cross-browser testing.
Why do we need cross-browser testing?
You may often wonder:
We don’t write different code based on each browser, then why test on different browsers?
Yes, the same code runs on all browsers. However, not all browsers process web application code in the same way. Each browser has a different rendering engine that differently interprets and displays content. For instance:
- Firefox uses Gecko
- Edge uses Blink, which was formerly EdgeHTML
- WebKit is used by Safari
- Blink is again used by Chrome, which is a fork of WebKit
Since all these rendering engines visualize web pages differently, we may face inconsistencies in live applications.
For instance, a simple web application with basic HTML and CSS will look the same on all browsers. But if your web application has complex elements like Bootstrap libraries or material symbols or icons, you may face issues like:
- Missing UI elements
- Misaligned web components
- JavaScript functionalities are behaving abnormally.
- Unexpected shift in layout.
Each browser has a different rendering engine that differently interprets and displays content
Cross-browser testing helps you by:
- Finding out the rendering issues that are browser-specific.
- Ensuring consistency in functionality and UI of your application across multiple browsers.
- Improve the accessibility and UX of your application.
There are different methods/tools for cross-browser testing. It all started with manual testing, but that’s antiquated now. Now, you can either use web automation frameworks or automated testing tools. In this post, we’ll focus on one such framework—Selenium. However, before we dive into Selenium, let’s understand a fundamental concept: the difference between static and dynamic testing.
What is Selenium?
Selenium is an open-source framework built for browser automation. The primary purpose of Selenium is to simulate the actions of users within the application. It helps you create and run test cases on applications. These test results help you identify any bugs in your application that you can fix to improve your application’s quality.
Selenium is among the most popular frameworks for automated testing. Selenium is not just a single software program; it’s a suite. It comes with different options:
- WebDriver: a collection of language-specific bindings to drive a browser
- IDE: an add-on that will do a simple record and playback of interactions with the browser
- Grid: to run the tests against a vast combination of browsers/OSs
When you use Selenium, you can automate the browser, giving you many options and features. And because of its flexibility, you can simulate almost everything that a user can do on the application. But because our focus is on cross-browser testing, let’s see how Selenium is beneficial for it.
Cross-browser testing with Selenium
I’m using Selenium WebDriver in these examples, and my choice of programming language is Python. Now we need an application to test how it behaves on different browsers. Not all applications allow you to crawl them or send automated requests. So make sure the application you’re using will enable you to do so. In most cases, you can get this information from the robots.txt file.
Firstly, we need to set up a few things. You need to install Python (2.x or 3.x). Following that, you need to install Selenium for Python. You can do that by running the following command:
pip install selenium
Next, we need to download webdrivers for different browsers. Make sure to download a webdriver that’s compatible with your browser. In this post, I’ll cover the following webdrivers:
- Google Chrome (link to download webdriver)
- Microsoft Edge (link to download webdriver)
- Brave
The script I’ll use will open the website www.testim.io, wait for three seconds, click on the START TESTIM FREE button, wait for three more seconds, and close the browser.
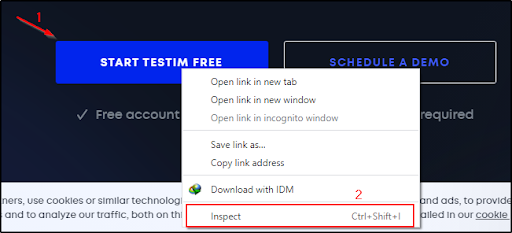
For the clicking on the button part, we need to tell our code how to find the button. We can find an element using different methods, but I’ll do so by using XPath. To find the XPath of an element, right-click on the element and click Inspect.

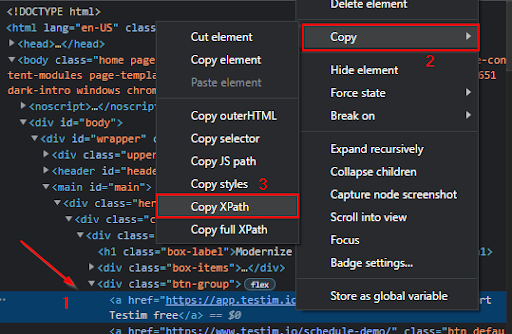
You should now see the inspection tab with the code for the element highlighted. Right-click on the highlighted section, and under Copy, click Copy XPath.

And the XPath will be copied. Now we have all the requirements ready. Let’s see what the Python code looks like.
Cross-browser testing with Selenium: Chrome
# Import required libraries
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
import time
# Specify the path to ChromeDriver
service = Service(r'D:\chromedriver') # Update this path if needed
driver = webdriver.Chrome(service=service)
# Open website
driver.get("https://www.testim.io/")
time.sleep(3)
# Find the button using XPath
elem = driver.find_element(By.XPATH, '//*[@id="main"]/div/div/div/div[2]/a[1]')
elem.click() # Click the button
time.sleep(3)
# Close the browser
driver.quit()
While executing any of these codes, you may see an error like this:

You see that there’s a compatibility issue between your browser and the webdriver you’re using. But don’t worry. To get past this, you need to download the compatible webdriver based on the browser version. This is something you’ll have to compromise with when using Selenium web drivers. If you update your browser, you might again have to download another webdriver. If you’re thinking of testing for different versions of a browser, you’d need to have multiple compatible web drivers.
If you don’t want the hassle, you can try different testing methods such as using an AI-powered testing tool like Testim. Testim is an excellent tool and has almost every feature you need to make application testing easy. It’s pretty straightforward to create tests and execute them. You also get many options to customize tests.
Now, let’s come back to Selenium.
Cross-browser testing with Selenium: Microsoft edge
# Import required libraries
from selenium import webdriver
from selenium.webdriver.edge.service import Service
from selenium.webdriver.common.by import By
import time
# Specify the path to Edge WebDriver
service = Service(r'D:\msedgedriver') # Update this path if needed
driver = webdriver.Edge(service=service)
# Open website
driver.get("https://www.testim.io/")
time.sleep(3)
# Find the button using XPath and click it
elem = driver.find_element(By.XPATH, '//*[@id="main"]/div/div/div/div[2]/a[1]')
elem.click()
time.sleep(3)
# Close the browser
driver.quit()
The only difference between these two scripts is the webdriver. You have to replace the webdriver for Chrome with the webdriver for Edge.
Cross-browser testing with Selenium: Brave
It’s a little different for Brave than the other two browsers. The Brave browser doesn’t have a separate webdriver, but it uses ChromeDriver because Chrome and Brave are built on Chromium. So we need to change some configurations to have Selenium use the Brave browser.
# Import required libraries
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
import time
# Set up Chrome options for Brave
options = webdriver.ChromeOptions()
options.binary_location = r'C:\Program Files (x86)\BraveSoftware\Brave-Browser\Application\brave.exe'
# Specify the path to ChromeDriver
service = Service(r'D:\chromedriver') # Update this path if needed
# Initialize the WebDriver with Brave configuration
driver = webdriver.Chrome(service=service, options=options)
# Open website
driver.get("https://www.testim.io/")
time.sleep(3)
# Find the button using XPath and click it
elem = driver.find_element(By.XPATH, '//*[@id="main"]/div/div/div/div[2]/a[1]')
elem.click()
time.sleep(3)
# Close the browser
driver.quit()
What we’re doing is updating the default webdriver configuration and exclusively specifying to use the Brave browser.
You might have observed that we’re not making significant changes to code, just changing the webdriver. The code is reusable for different browsers, and it saves time.
Before handling multiple browsers, a common challenge that you may face in test automation is managing multiple tabs or windows in the same browser session. Selenium provides an efficient way to handle multiple windows.
How to handle multiple windows in Selenium?
While testing web applications, you may face scenarios where you need to interact with multiple browser tabs or windows. Selenium provides the window_handles method for managing multiple windows. You can easily switch between windows using:
handles = driver.window_handles driver.switch_to.window(handles[1]) # Switch to the second window
For closing a window and coming back to the main one, you can use:
driver.close() driver.switch_to.window(handles[0]) # Switch back to the first window
For handling authentication pages or popups, this is highly useful to ensure that your pages simulate real world interactions by a user. Now, let’s wrap up with some best practices of cross-browser testing and explore an alternative test automation tool for enhancing your testing strategy.
Selenium provides the window_handles method for managing multiple windows.
Best practices for cross-browser testing
To ensure that your cross-browser testing process is efficient and effective, you need to follow certain best practices as per industry standards:
- Check on Real Browsers: Remember, simulators or emulators help. But for an accurate result, you need to test on real devices and browsers.
- Leverage Automation: Use Selenium, Testim or similar automation tools for testing efficiently.
- Device and Browser Coverage: Either gather the requirement from your client or identify the most commonly used devices, browsers and versions from your application’s target audience.
- Focus on Parallel Testing: Run simultaneous tests on multiple browsers to save time.
- Focus on Responsive Testing: Ensure that the web application you are testing fits well on different resolutions and screen sizes.
- Monitor Regularly and Get the Issues Fixed: For a seamless user experience, address the browser-specific issues early and get them fixed before the users start reporting.
Following these best practices ensures user satisfaction and enhances the performance of your application.
To conclude
Cross-browser testing is an integral part of application testing. You don’t perform separate tests; instead, you perform the same tests on different browsers. So you need to reduce redundancies in the process. Automated testing is very useful in such cases, and the Selenium framework is a master of this. We’ve gone through different aspects of cross-browser testing with Selenium and some examples of how we can implement it.
As a better alternative, you can use Testim. Testim is an automated testing platform for fast authoring of tests. These are some of the features Testim provides:
- Record and playback testing
- Automatic identification and lock-in of elements
- Reuse of components across tests
- Customization of tests with code
- Visual configuration
- AI-powered stability
- Root cause analysis
To see these benefits for yourself, you can try Testim for free.




