Last month we announced a new UI test recorder for Playwright GUI functional tests. I hinted that we weren’t done. Our fabulous engineers have adapted it to work for Puppeteer!
Today, Testim is announcing the free Puppeteer recorder, a new tool to record and play GUI functional tests that can be run as code on Puppeteer frameworks.

Puppeteer
Puppeteer was created by Google engineers as a test automation framework for Google Chrome. The tests are written in JavaScript and only run on Chrome (for now). Puppeteer has gained popularity because it is relatively straightforward to learn, uses JavaScript which front-end developers already know, and it exploits Chrome dev tools to provide performance insights. You can read more about Puppeteer.
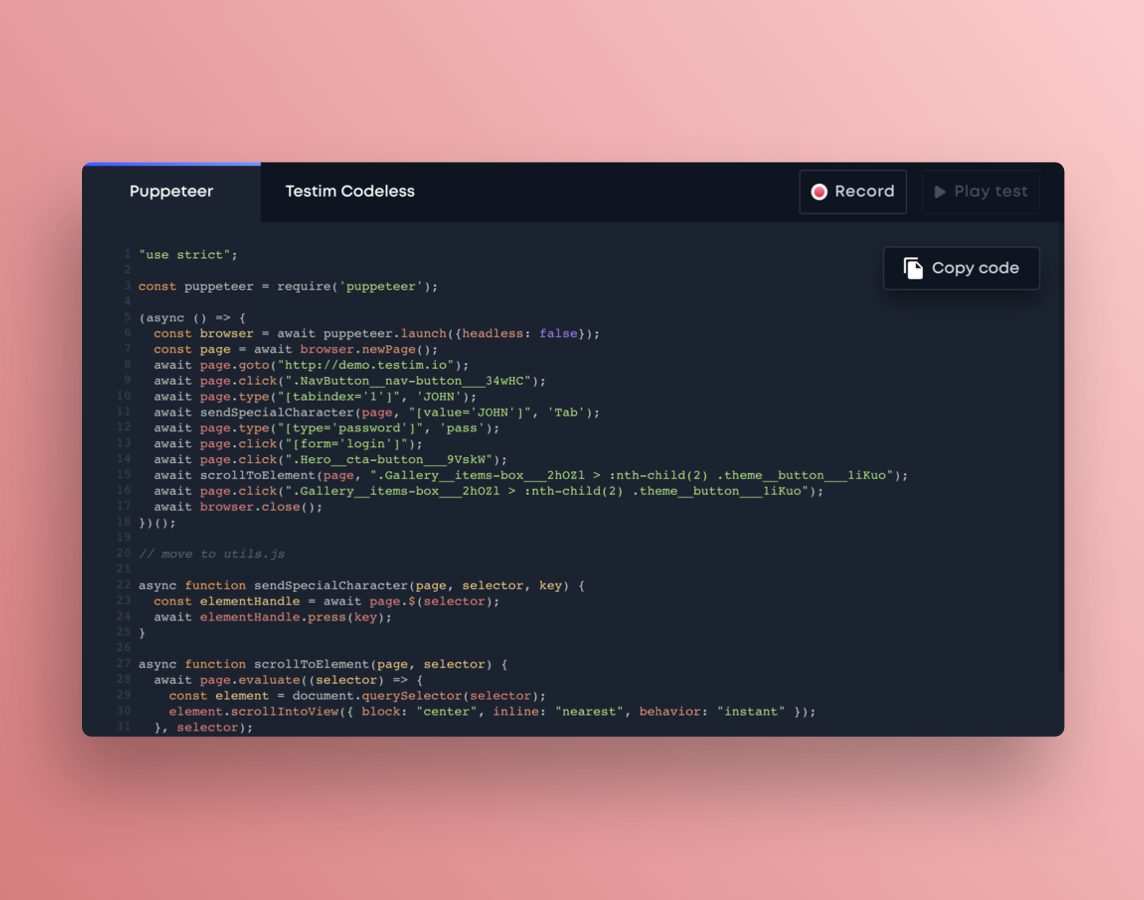
Puppeteer tests must be written in code, and that takes time and effort. One way to speed up the creation of those tests is to start by recording them. Most codeless recorders don’t give you the ability to see the code that’s generated, so you are forced to use their tool. Here’s where Testim is different. Testim’s free puppeteer recorder records the UI interactions and then gives you the code in a format compatible with Puppeteer.
Puppeteer Recorder
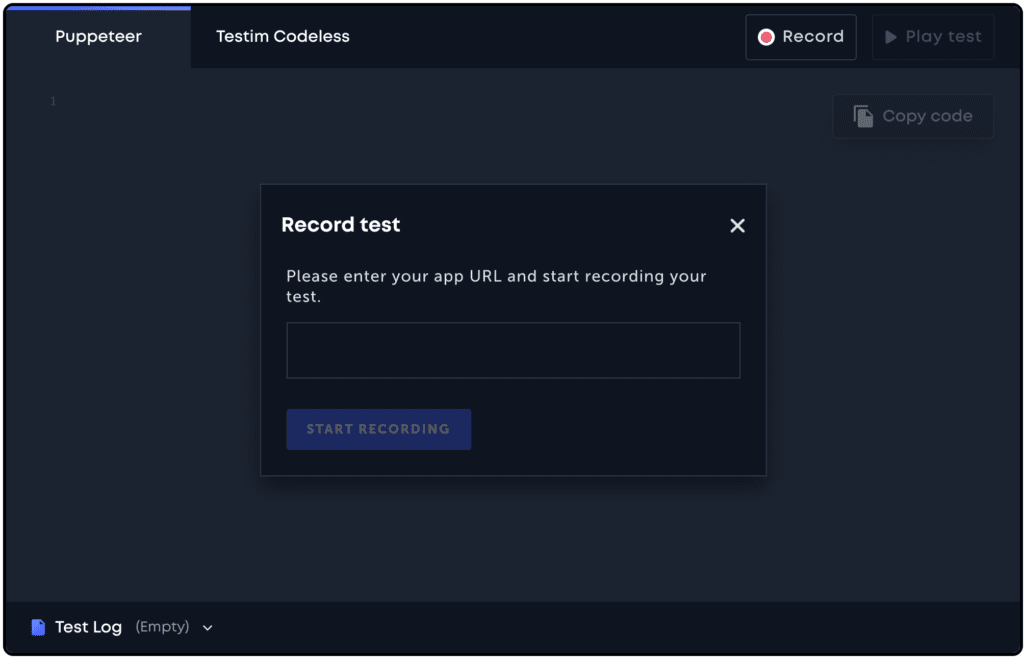
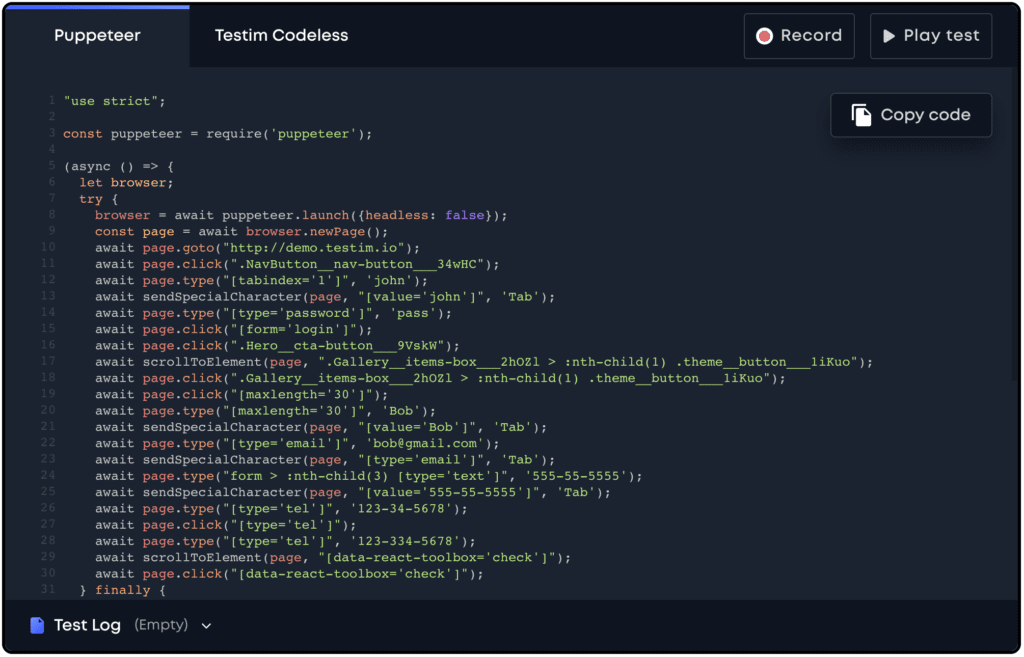
The Testim Puppeteer recorder helps developers to use the web interface to quickly capture a user scenario that produces the JavaScript code to run on a Puppeteer environment. You can see how it looks by selecting the “Play Test” button from the Puppeteer tab. We expect these recorded tests to provide a 60-70% jumpstart the creation of coded Puppeteer tests.
A lot of the code in a Puppeteer test is for the setup of the test. The Testim Puppeteer recordings create this code automatically, as well as many of the mundane and repetitive tasks of writing tests. Recording the user flow provides the developer with realistic user experience when creating the test. It’s also faster as the developer doesn’t need to think through each step, but can simply record the flow more naturally. Faster test creation helps meet sprint deadlines and build the test coverage needed to ensure quality.

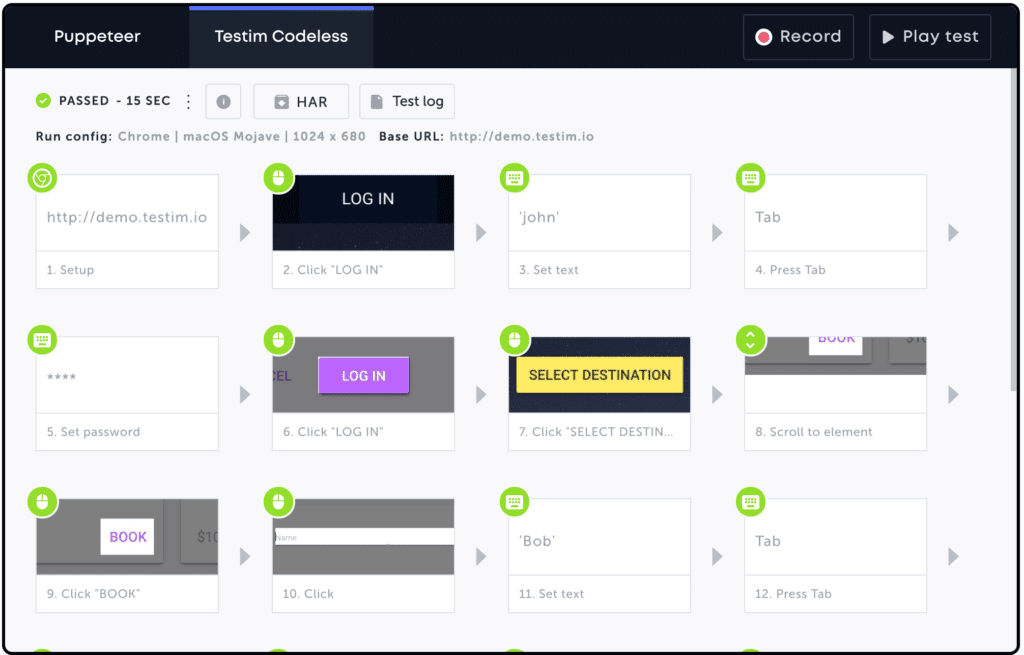
The Puppeteer recorder also captures a Testim codeless test that can be viewed and played on the Testim Codeless tab for comparison. Here, the flow of the test steps can be visualized, steps can be rearranged, deleted, or edited. Users can also easily add a validation step without writing additional code. Changes made in the Testim codeless tab will automatically update the Puppeteer code in real-time.

From the Puppeteer tab, you can play the test or copy it to edit in your IDE or run on your Puppeteer framework. You can also record additional steps in your user journey to add code to the test. When you are ready to record another test, simply refresh the page to clean the slate.
Why is Testim doing this?
Our mission is to make software quality easy. Not everyone is going to use Testim, but they can get value out of the Testim recorder by quickly creating tests that run on Puppeteer.
We also have an awesome test automation solution that the whole team can use. Testim uses AI to keep these tests very stable, even when code is changing, minimizing ongoing maintenance and increasing visibility into quality. So, give it a try and see how we are making quality easy.